一、导读
这是一篇关于xcode与TexturePacker集成的文章,主要说明cocos2d-iphone/cocos2d-x游戏开发时如何进行图片资源的自动化管理。在进行游戏开发时,我们为了提升性能及减少游戏安装包的大小,一般将多张图片组合成一张大图。TexturePacker就是这样的一款非常好用的工具。TexturePacker支持mac及windows,其官方主页为 文章主要介绍如何将TexturePacker集成到xcode,在每次项目运行的时候,能够自动的将图片重新打包生成目标资源。这是一项非常好的特性,可以让游戏开发的人员从“理图片-打包图片-应用到项目”这一繁琐工作中解放出来。

图1 mac版TexturePacker
二、相关资源地址
TexturePacker工具下载:
1、官方下载地址:
2、CSDN下载地址:
TexturePacker学习资源
1、TexturePacker的使用说明:
2、使用TexturePacker的打地鼠游戏
三、原理说明
TexturePacker支持命令行模式,图片打包的操作可以通过命令行来完成。将打包的命令写到脚本文件中,在项目运行前首先运行这个脚本,重新生成图片资源。我们需要分解三个步骤来理解这个问题。
- 命令行怎么写?
- 怎么让xcode运行我们写的脚本文件
- 怎么保证xcode在运行游戏项目前运行脚本文文件
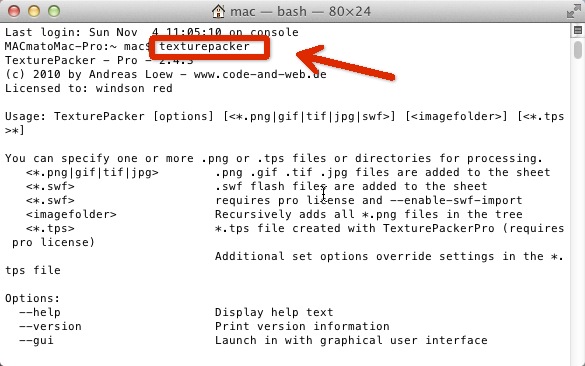
在第四大部分,会详细说明以上三点,如果想查看TexturePacker的命令说明,只需要在终端中输入"texturepacker".

图2 TexturePacker命令说明
四、操作步骤
1、从新项目开始
创建TexturePacker的测试项目,将其命名为11_6_TEXUREPACKER

选择cocos2d iOS,然后下一步

2、配置项目
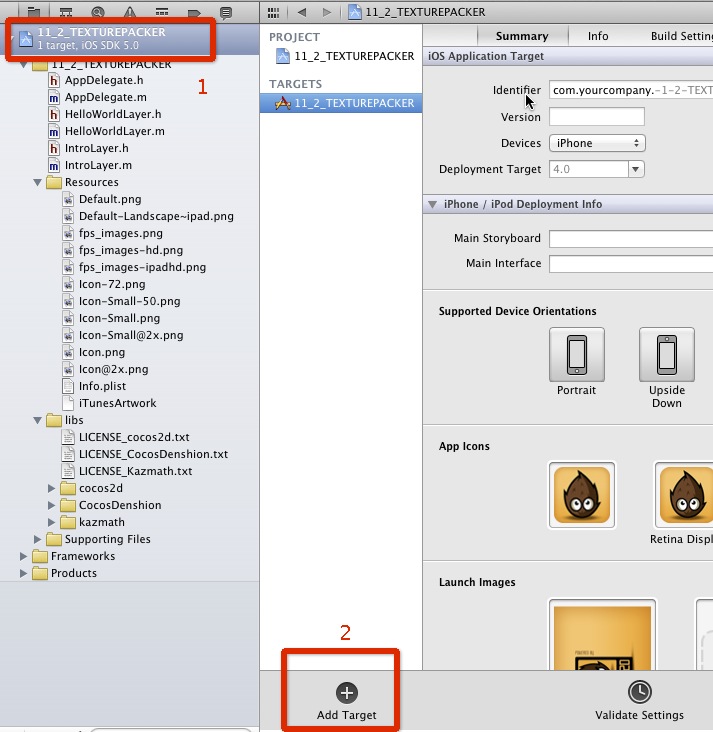
一个简单的项目就创建好了,下一步我们开始项目的配置。我们要做的第一步就是让项目可以运行我们写的脚本,我们创建一个target

点击上图中的"Add Target",我们创建一个External Build System的Target

next后,我们可以看到下图,Target的名称可以随便写,注意下图中的Build Tool需要改成"/bin/sh"

如何配置成功,我们可以看到下面的效果

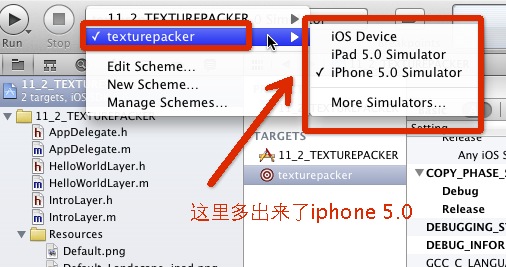
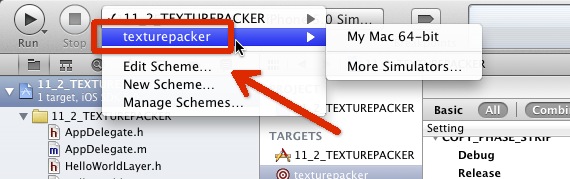
我们可以看到,默认情况下,我们不能通过模拟器运行,上面只有一个“My Mac 64-bit",我们怎么添加上iphone simulator?

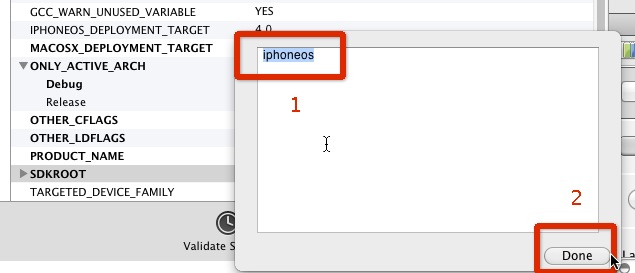
双击上图中的3,我们将"macosx"改为"iphoneos"

为了确定你的操作成功,我们可以检查一下